Ant Paws
Hướng dẫn sử dụng Theme Ant Paws
- Created: 24/05/2021
- Latest update: 24/05/2021
- By: Kiến Vàng
- Email: support@sapo.vn
Xin chào! Cám ơn bạn đã chọn giao diện của chúng tôi. Dưới đây là những hướng dẫn để bạn cài đặt cũng như sử dụng chủ đề của chúng tôi. Mọi thắc mắc bạn có thể gửi về baotrung304@gmail.com. Chúng tôi thực sự đánh giá cao và hi vọng bạn sẽ thích giao diện của chúng tôi.
Giới thiệu
Với thiết kế hiện đại, tối giản, nhiều diện tích hiển thị hàng hóa giúp tập trung bán sản phẩm tốt hơn

Thiết lập chung
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào THIẾT LẬP GIAO DIỆN để tùy chỉnh theme:

Đầu tiên, bạn tìm đến THIẾT LẬP CHUNG:

Tại phần thiết lập chung, chúng tôi cung cấp cho bạn được tùy chỉnh mạnh mẽ giao diện:
- Dùng Favicon
- Màu sắc chính
- Meta Keyword

Đầu trang

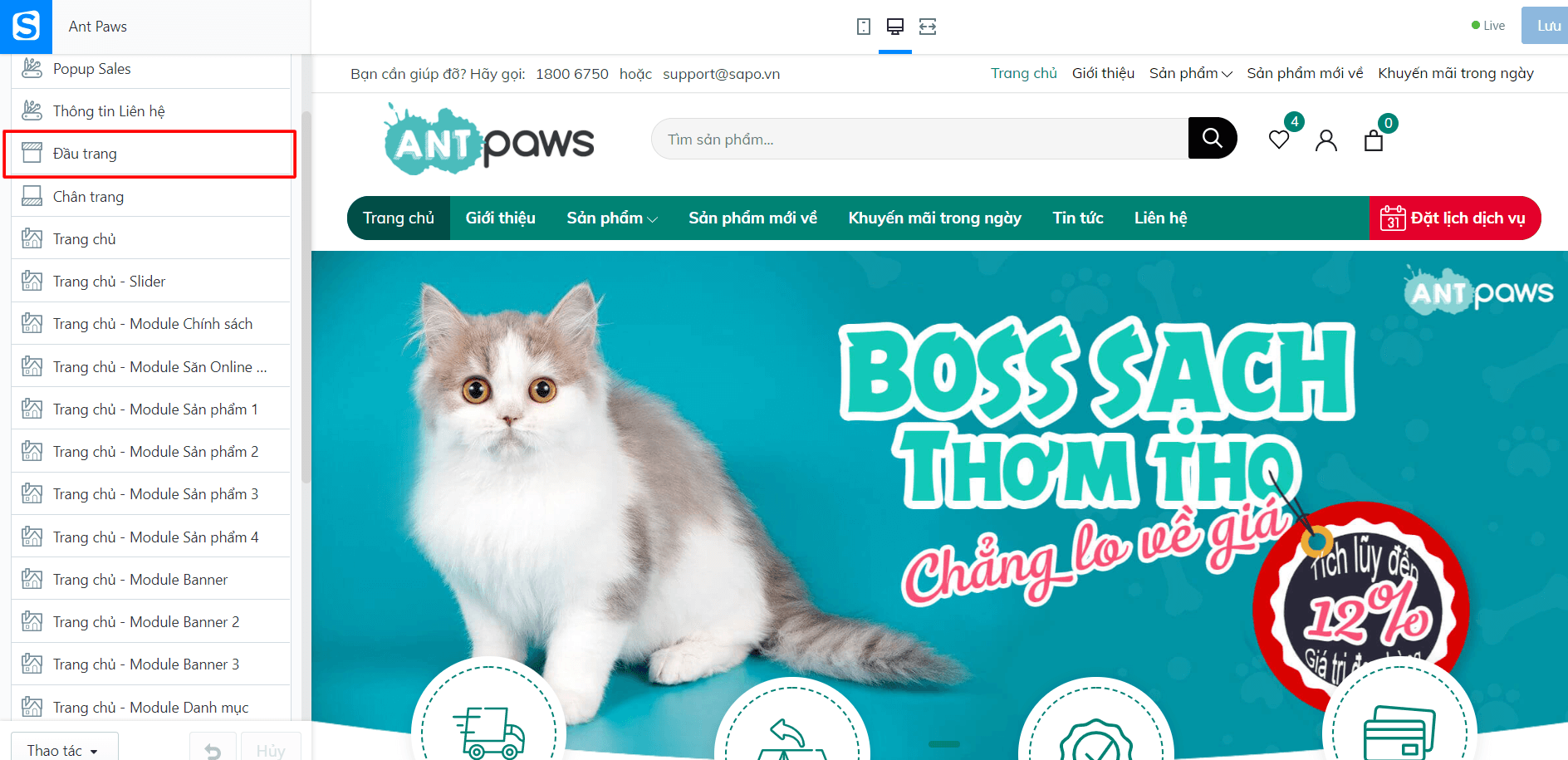
Để thiết lập đầu trang, bạn tìm đến:

Tại đây cho phép bạn thay đổi tất cả các logo, Menu:

Chân trang

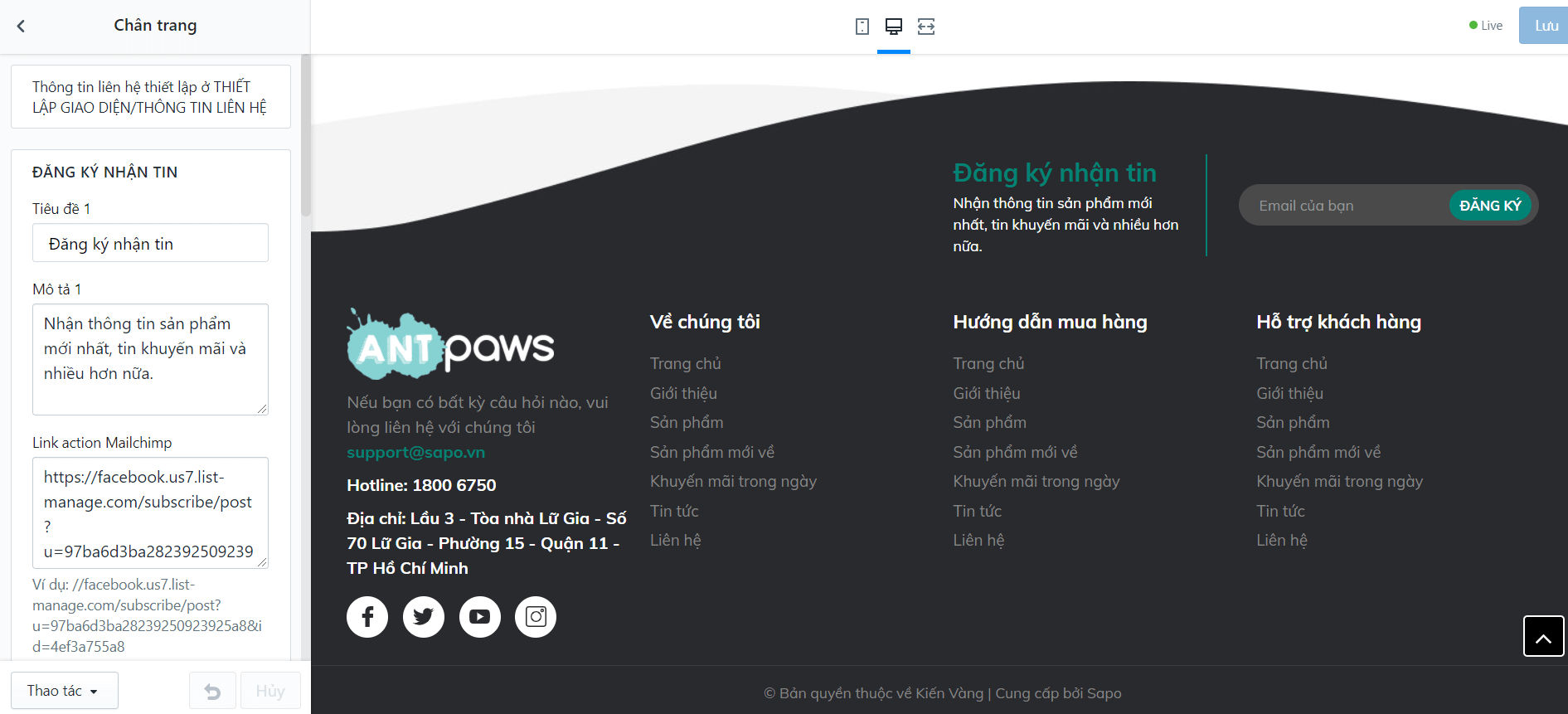
Để thiết lập chân trang, bạn cần tìm đến Chân trang:

Tại đây bạn có thể thiết lập các tiêu đề, menu, các thông tin bản quyền vv...
Thiết lập trang chủ
Trên trang chủ, chúng tôi chung cấp 11 module cho phép bạn có thể lựa chọn và sắp xếp vị trí của chúng trên trang chủ
- Module Slider
- Module Chính sách
- Module Săn Sale Online mỗi ngày
- Module Danh mục
- Module Banner (3 Banner)
- Module Nhóm sản phẩm (4 Nhóm sản phẩm)
Để chọn lựa và sắp xếp các module trang chủ, bạn cần tìm đến thiết lập TRANG CHỦ:

Nếu không cần thiết, bạn có thể lựa chọn không dùng và bạn có thể thiết lập khoảng cách với module khác:
Module Slider

Module Sản phẩm

Module Chính sách

Module Săn Sale Online mỗi ngày

Module Banner

Module Danh mục

Trang danh sách sản phẩm

Bạn cần tìm đến thiết lập TRANG DANH SÁCH SẢN PHẨM
Tại đây, bạn có thể thiết lập:
- Số sản phẩm trên 1 trang, Bộ lọc, Banner quảng cáo,...

Trang sản phẩm
Chúng tôi cung cấp cho bạn quyền tùy chỉnh mạnh mẽ trang chi tiết sản phẩm. Để thiết lập trang này, bạn cần tìm đến TRANG SẢN PHẨM:

Trang blog
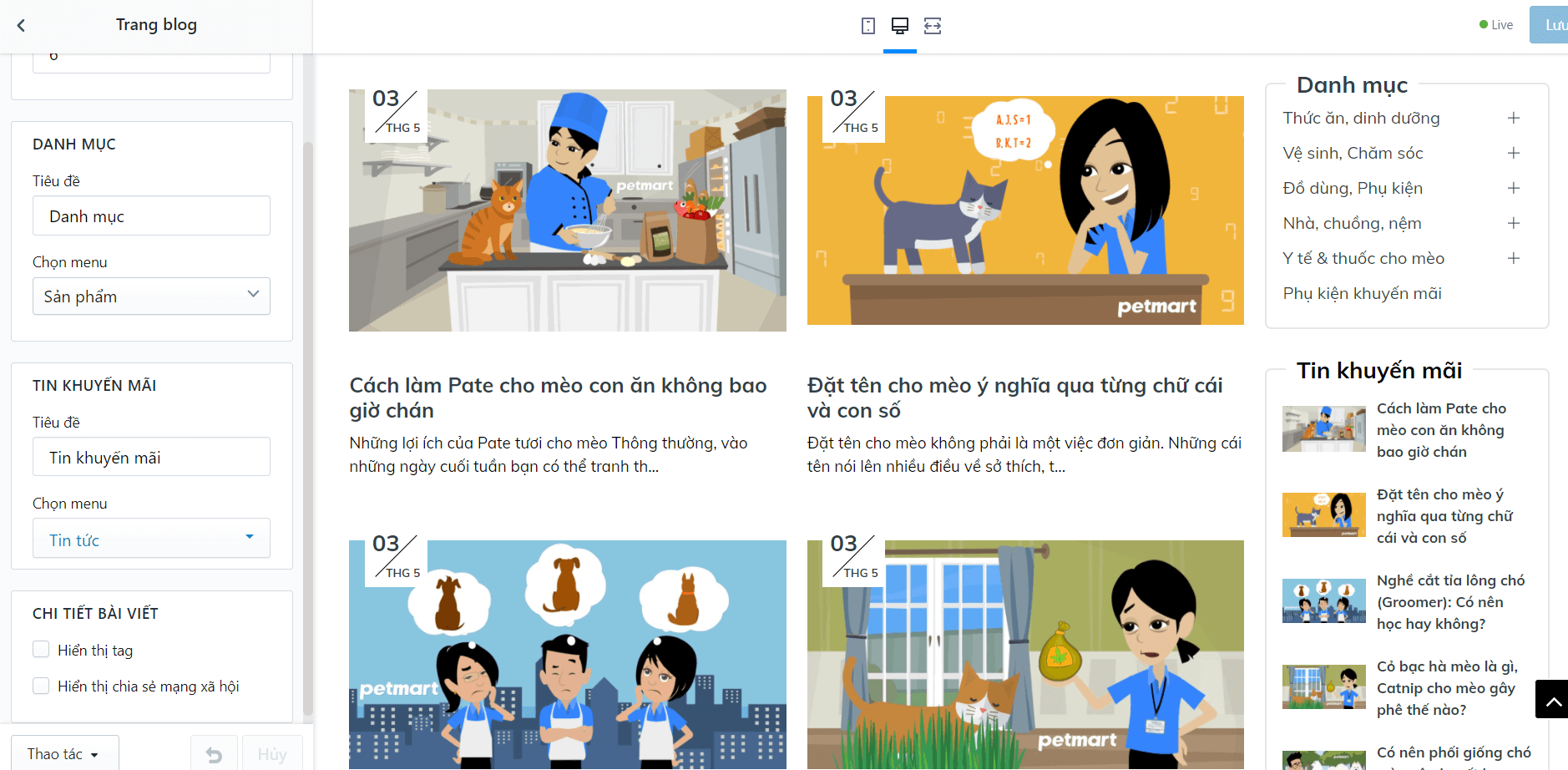
Để thiết lập trang blog, bạn cần tìm đến TRANG BLOG:

Ở đây, chúng tôi cho phép bạn lựa chọn layout:.
Ngoài ra, bạn cũng có thể thiết lập giới hạn số tin tức trên từng trang
Trang liên hệ
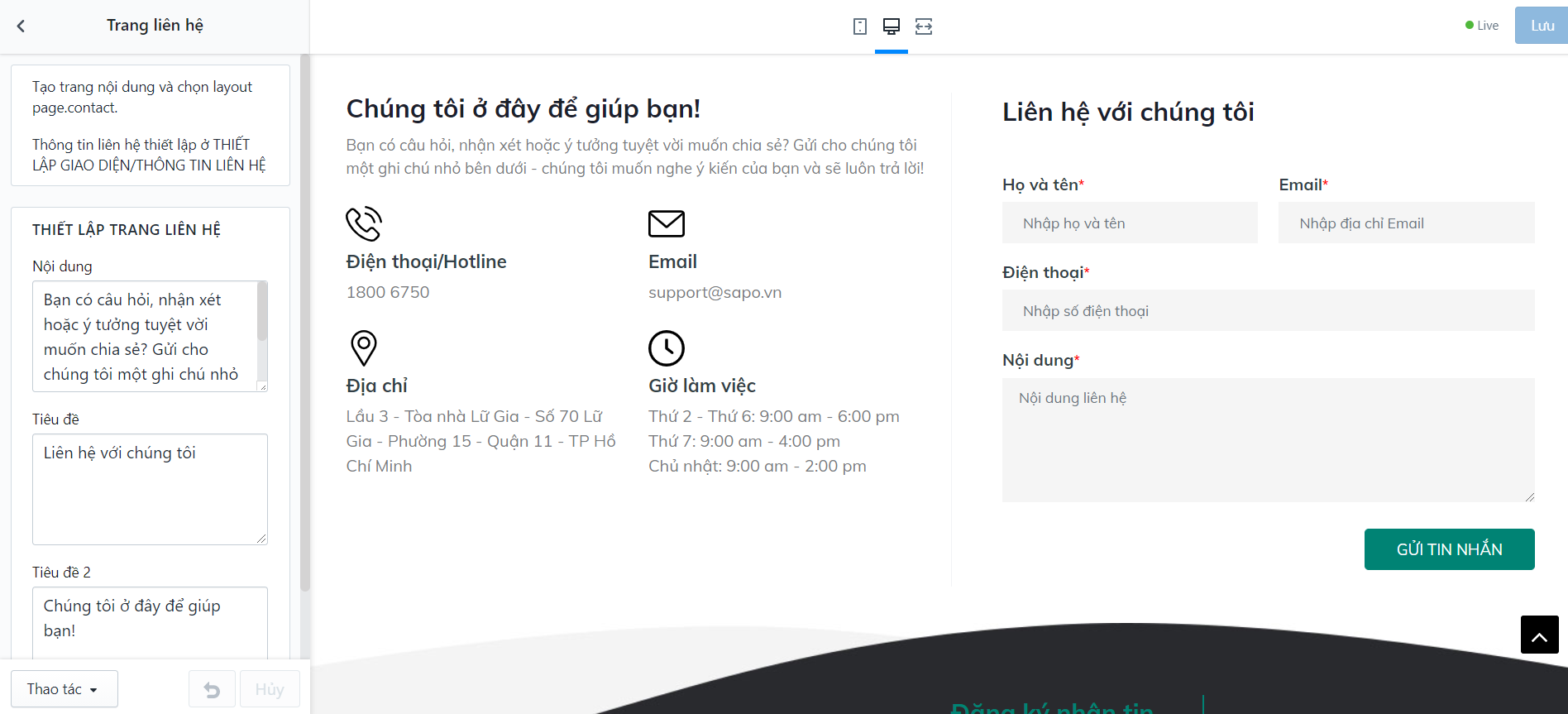
Đầu tiên bạn cần tìm đến Thiết lập giao diện -> Liên hệ:
Tại đây bạn có thể thay đổi Bản đồ cũng như các thông tin liên hệ:

Trang FAQ - Câu hỏi thường gặp
Để tạo trang FAQ, bạn tạo 1 trang nội dung, chọn khung giao diện là page.faq

Thực hiện theo hướng dẫn để nhập thông tin trang FAQ:

Trang Hệ thống cửa hàng
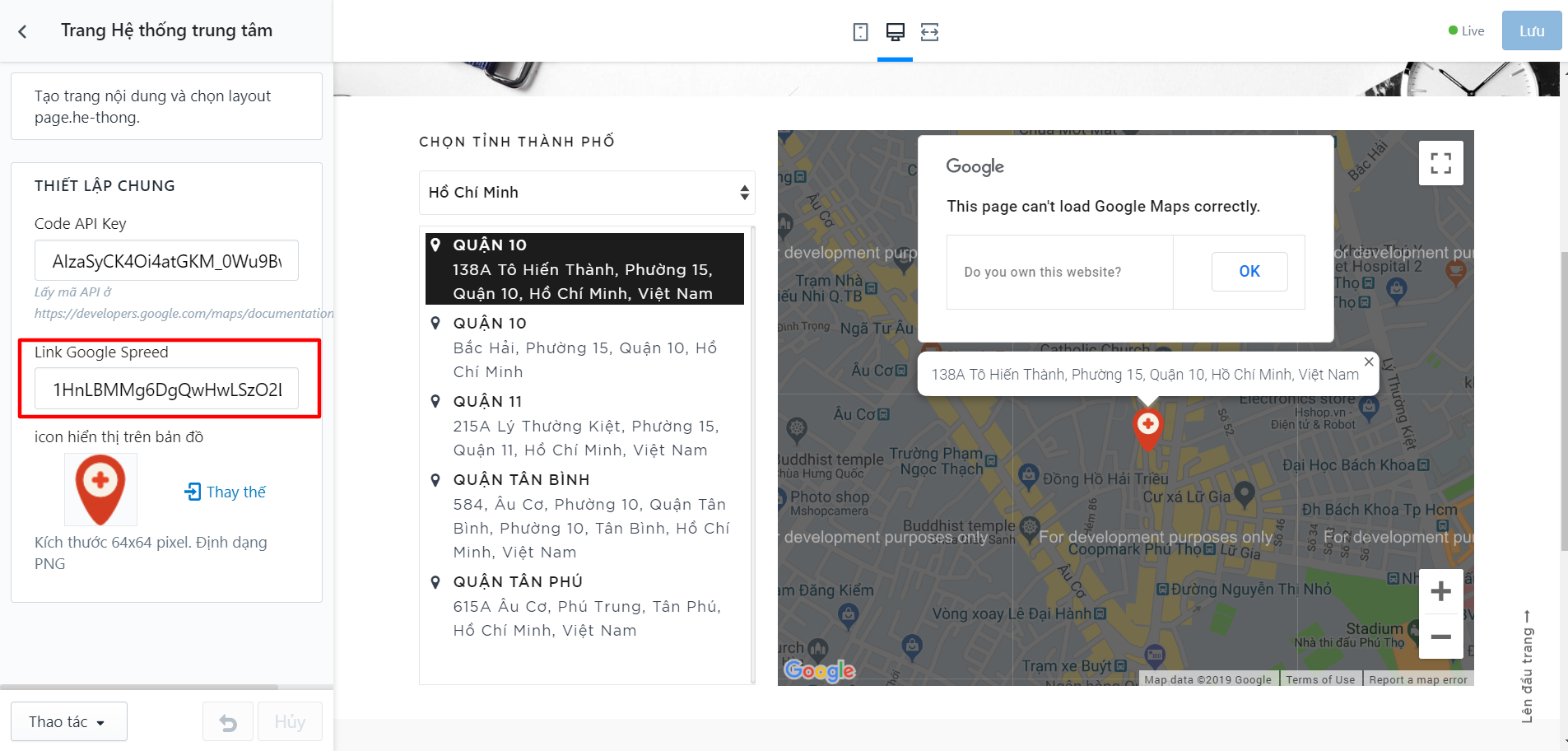
Để thiết lập bạn Tạo trang nội dung và chọn layout page.he-thong.

Để trang này hoạt động, bạn cần cung cấp:.
Google Maps API Key, được lấy từ trang: https://developers.google.com/maps/documentation/javascript/tutorial.
Và File danh sách các địa điểm cửa hàng, được lấy từ Google Bảng Tính

Hướng dẫn tạo bảng tính chứa danh sách cửa hàng
1. Tạo 1 bảng tính gồm các cột thông tin:
| dia_chi | quan_huyen | thanh_pho | toa_do_1 | toa_do_2 |
|---|---|---|---|---|
| 30 Đường 2/9, Phường Bình Hiên, Quận Hải Châu, Đà Nẵng | quận Hải châu | Đà Nẵng | 16.058397 | 108.222746 |
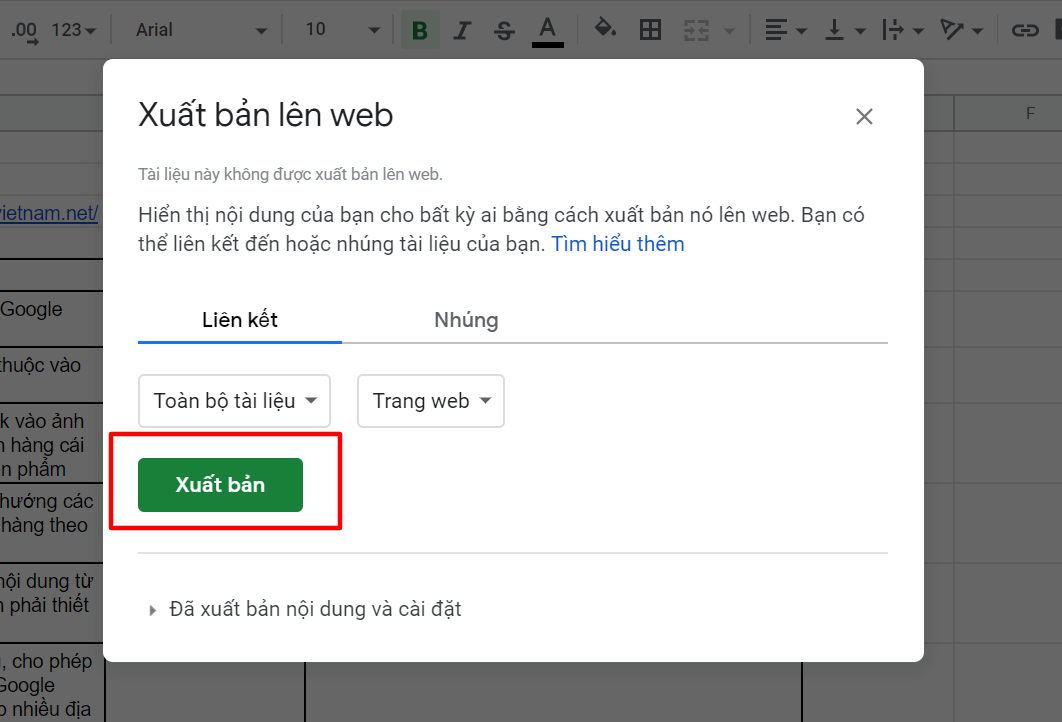
2. Vào mục Tệp ở menu, chọn Xuất bản lên web...

3. Chọn Xuất bản

4. Copy URL vào Thiết lập chung.
Bạn nhìn lên thanh địa chỉ của trình duyệt, sẽ thấy URL của bảng tính có dạng tương tự
https://docs.google.com/spreadsheets/d/1HnLBMMg6DgQwHwLSzO2LMHNxlipNbOsqZpwdRCiV3rU/edit#gid=0
5. Copy phần in đậm ở URl dán vào Thiết lập chung

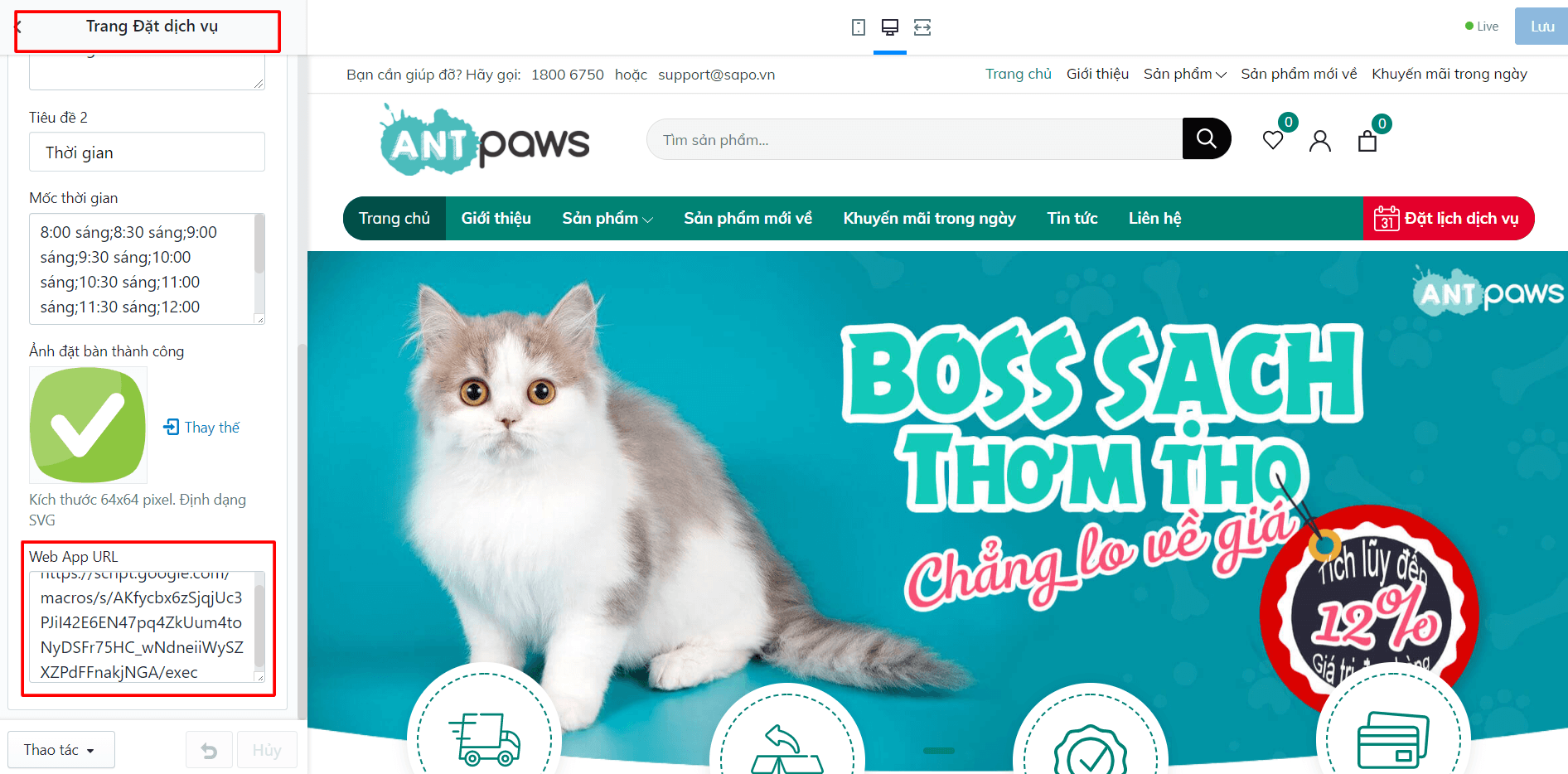
Trang Đặt lịch dịch vụ
Để tạo trang FAQ, bạn tạo 1 trang nội dung, chọn khung giao diện là page.calendar
Xem demo tại đây
Hướng dẫn tạo file Google Trang tính để lưu dữ liệu
Xem file mẫu tại đây
Bước 1: Vào link sau https://drive.google.com/drive/u/0/my-drive
Bước 2: Chọn nút Mới

Bước 3: Tạo 1 Trang tính mới theo hình ảnh dưới.

Bước 4: Đặt tên cho trang tính để dễ quản lý

Bước 5: Tạo các cột lưu trữ thông tin cho bảng tính như hình bên dưới.

Bước 6: Mở trình chỉnh sửa tập lệnh tại menu công cụ

Bước 7: Dán đoạn code bên dưới vào cửa sổ vừa mở ra

Trong đó "Tên Sheet" thay bằng Tên Tab của bảng tính. Sau đó bấm Ctr + S để lưu nội dung lại.

Bước 8: Vào Menu Chạy --> Chạy hàm --> Setup

Bước 9: Vào Menu Công bố --> Triển khai dưới dạng ứng dụng web...

Bước 10: Deploy as web app. Xong nhấn nút Deploy

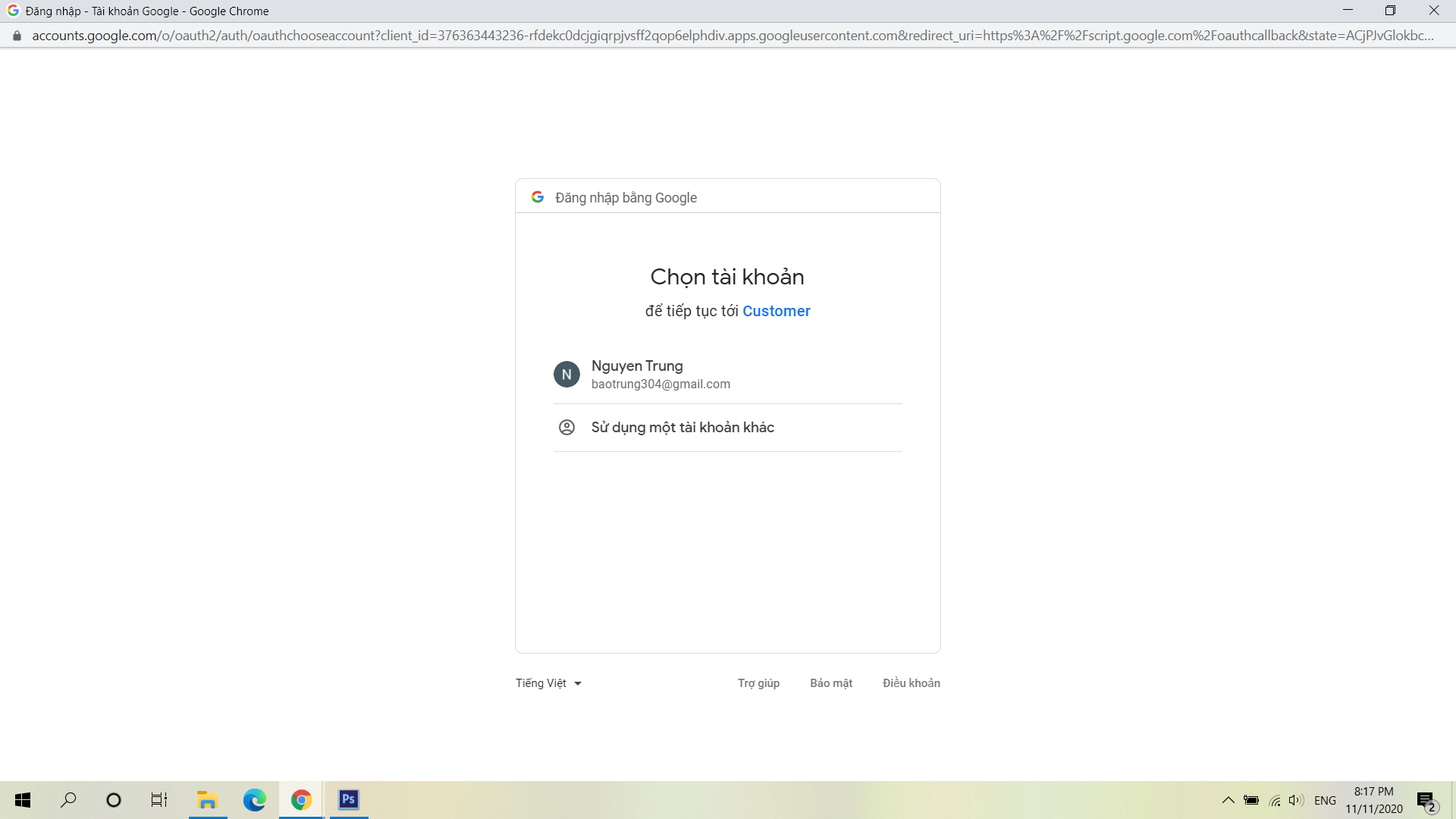
Bước 11: Cấp quyền cho ứng dụng





Sau khi thực hiện các bước trên. Sẽ sinh ra đoạn code trong popup. Copy đoạn code bên dưới

Bước 12: Dán đoạn code ở trên vào thiết lập giao diện

Liên hệ
Cám ơn các bạn đã chọn theme của chúng tôi.
Ngoài ra, nếu cần sự giúp đỡ, bạn có thể liên lạc với chúng tôi qua emai: support@sapo.vn.
Chúng tôi luôn vui lòng giúp đỡ các bạn.